LAKSHMAN

creative developer.
I specialize in creating intuitive user interfaces and dynamic web applications.



Hi, I'm
Lakshman
Front end Developer
As a proficient React.js and Next.js developer, I bring experience in crafting dynamic and responsive web applications enriched with captivating animations using libraries like GSAP. My expertise spans the entire React.js ecosystem, including robust state management using Redux or the Context API, and the implementation of scalable, component-based architectures. With a basic understanding of Next.js, I excel in leveraging its capabilities for server-side rendering, efficient routing, and performance optimization. My commitment to modern UI/UX principles ensures intuitive user experiences, while my adeptness in integrating GSAP animations elevates website interactivity and engagement.
Skills
TypeScript

MongoDB
Redux

JavaScript

GSAP

Framer Motion

Sass

Next.js

React.js

Tailwind

CSS

HTML

My works

01
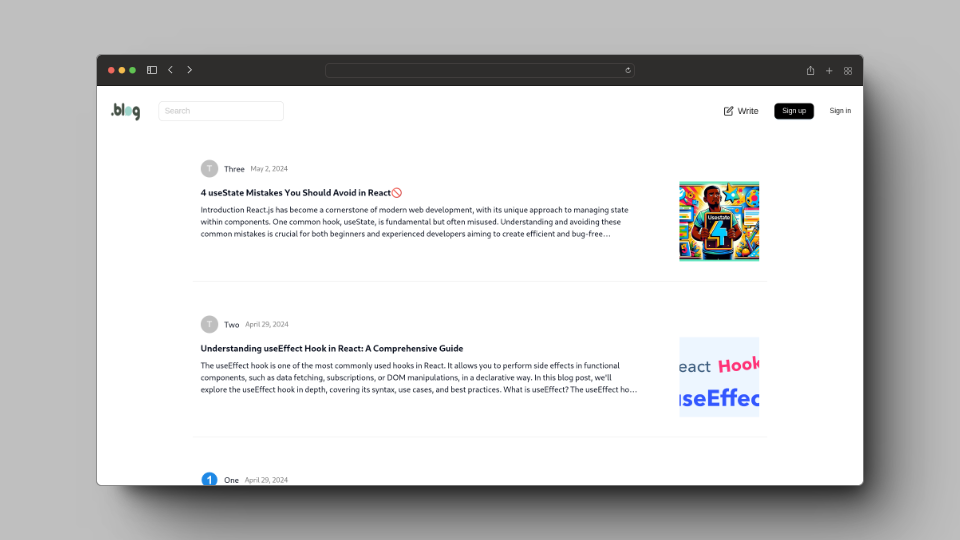
This project is a ReactJS-based application that seamlessly integrates App-write for back-end functionality and storage, ensuring secure data handling. Redux Toolkit efficiently manages state, while performance optimization through React hooks enhances user experience. Additionally, the project employs the Tinymce editor for rich text editing, enhancing content creation with intuitive formatting options and ensuring a polished look for blog posts.

02
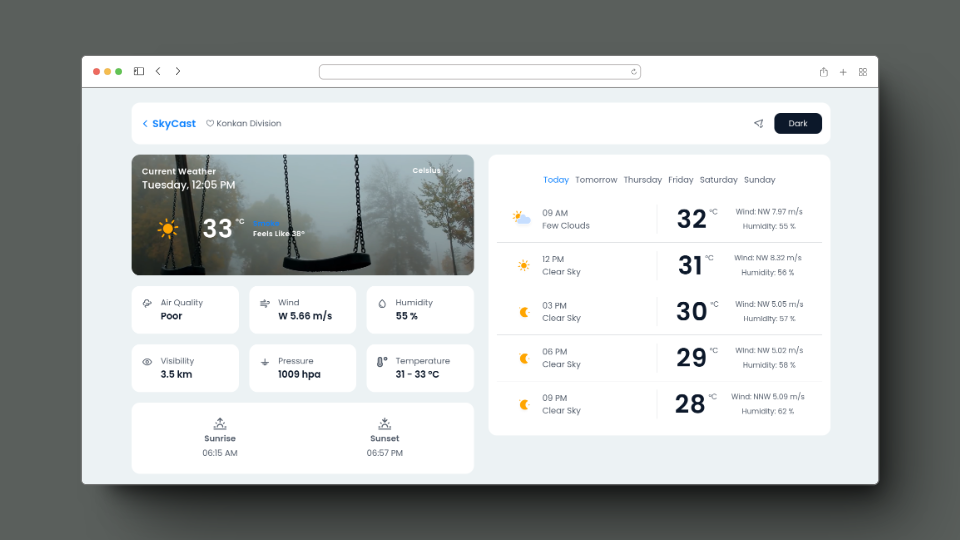
This project consists of a web application that displays weather forecasts and city data using Nextjs, TypeScript, and Redux. The primary features include a searchable and sortable table of cities, along with detailed weather information for each selected city.

03

04
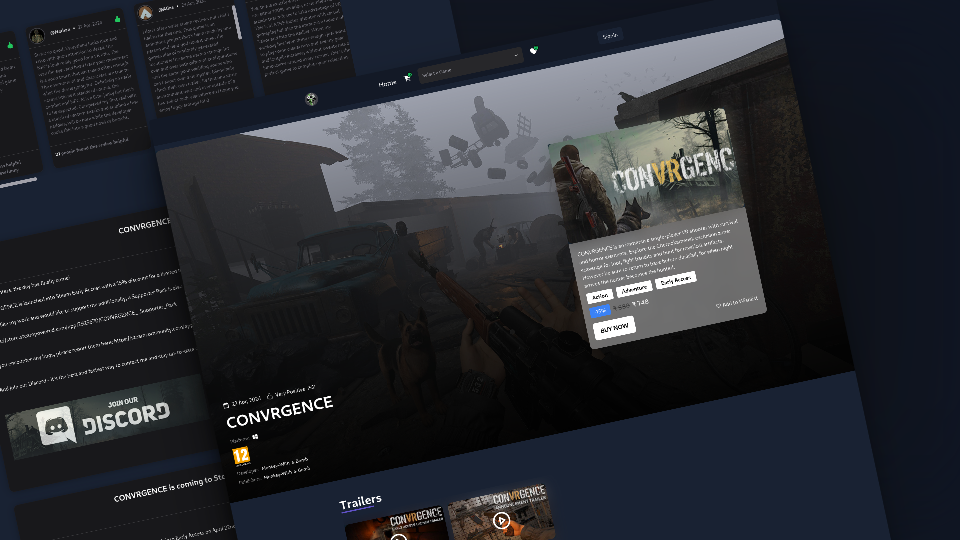
Embark on a gaming journey like never before with GamerHead, a cutting-edge Next.js project that seamlessly integrates the thrill of gaming with secure authentication and a user-friendly experience. This platform brings the gaming store experience to your fingertips, offering an extensive collection of titles sourced directly from the Steam API.

05

06
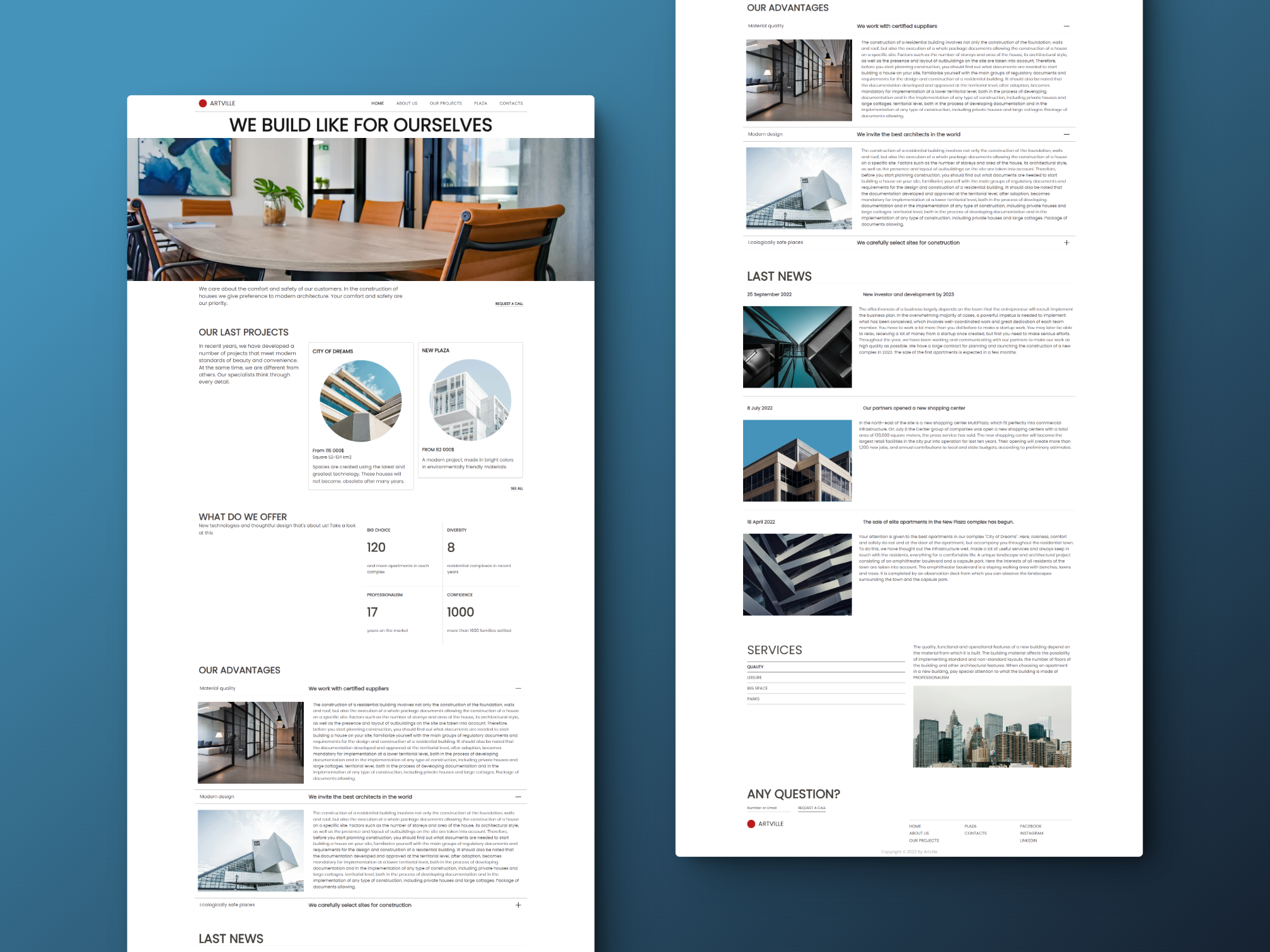
This site is built using Next.js 13. It consists of 4-5 pages and showcases an aesthetically pleasing design. It is a static website, meaning no functional elements have been added. The site was developed for a prominent company specializing in the construction of high-quality residential complexes and various life infrastructure projects.

07
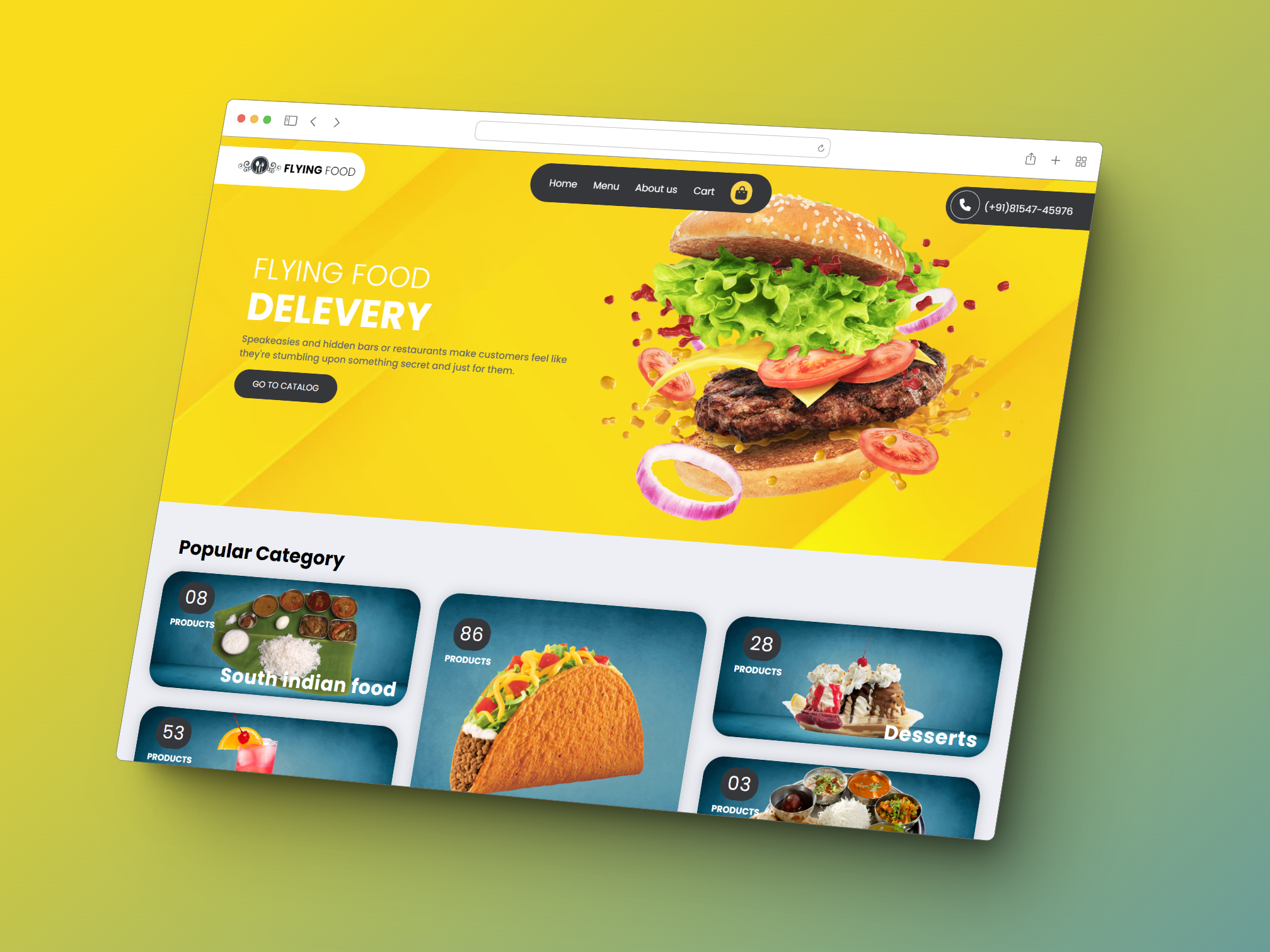
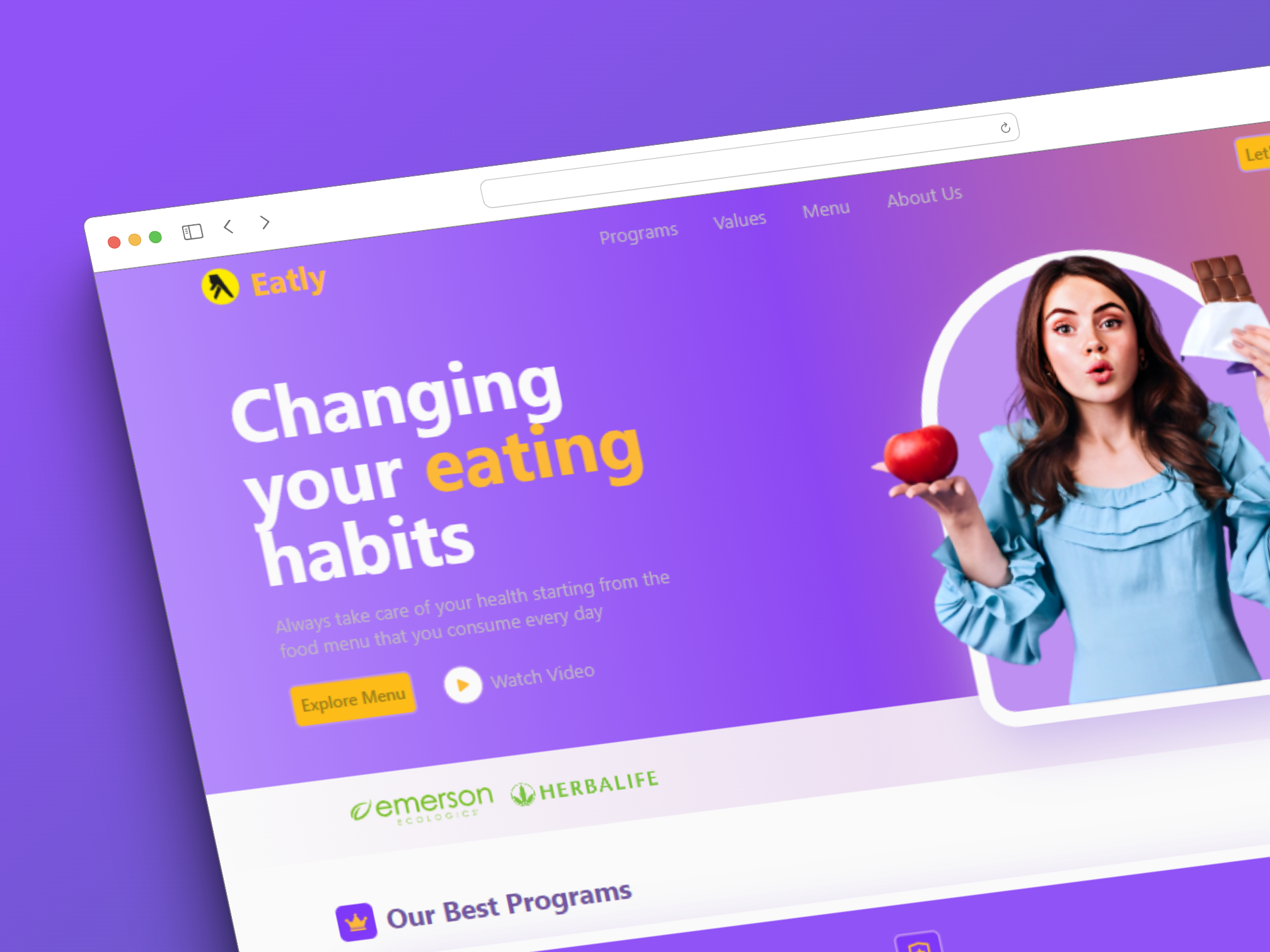
A Simple Food Ordering website is a user-friendly online platform designed to streamline the process of ordering food from various restaurants. The primary goal of such a website is to provide a convenient and efficient way for users to browse through menus, select their favorite dishes, and place orders for delivery

08

09
My Timeline
Education
Experience
Get in touch.
Do you fancy saying hi to me or you want to get started with your project and you need my help? Feel free to contact me.
Chat with Me
lakshmanram2259@gmail.comAddress
Punjab, India